Webflow vs Framer: The Ultimate Guide To Choosing The Right Design Tool
In today’s digital age, having a captivating and functional website or app is crucial for businesses and individuals alike. However, with numerous design tools available, it can be challenging to determine which one best suits your needs.
In this article, we will compare two popular design tools, Webflow and Framer, to help you make an informed decision.

Webflow vs Framer: Introduction
Designing websites and apps used to require coding knowledge, but visual web design and prototyping tools like Webflow and Framer have revolutionized the industry. These tools provide intuitive interfaces and powerful features that enable designers to bring their ideas to life without writing code.
Webflow: An Overview

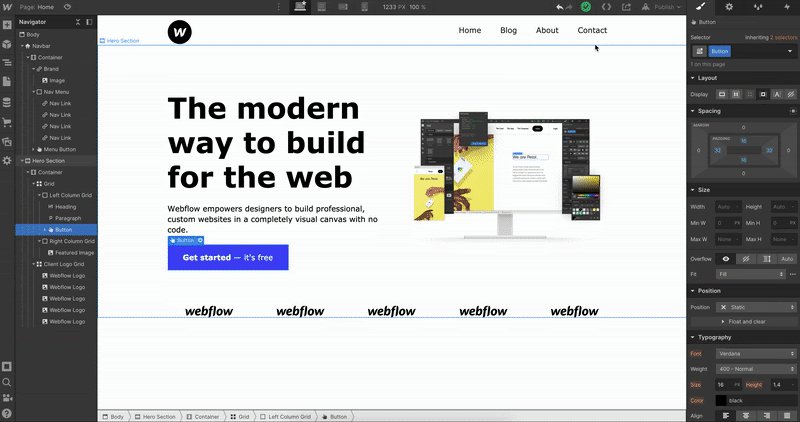
Webflow is a comprehensive visual web design tool that empowers designers to create professional websites without coding. Its user-friendly interface allows designers to build responsive websites using a visual editor and a wide range of pre-built components.
With Webflow, designers have complete control over the design and layout of their websites. They can easily customize elements, add animations, and optimize the site for search engines. Webflow also offers hosting services, making it a convenient all-in-one solution for website creation.
Notable websites like Dell, Zendesk, and Upwork have been built using Webflow, showcasing its capabilities and versatility.
Framer: An Overview

Framer is a powerful prototyping and design tool that enables designers to create interactive and realistic prototypes. It provides a range of design tools and a visual interface that simplifies the creation of complex interactions and animations.
With Framer, designers can create high-fidelity prototypes that closely resemble the final product. It offers a wide variety of components, such as buttons, sliders, and input fields, which can be easily customized to match the desired design.
Framer also allows for the creation of custom animations and interactions, giving designers full control over the user experience.
Designers and companies like Facebook, Google, and Dropbox have utilized Framer to prototype and refine their user interfaces, demonstrating its capabilities in creating engaging and interactive designs.
Webflow vs Framer: Comparison of Features
Both Webflow and Framer have unique features and cater to different design needs. Let’s compare them based on several factors:
User Interface and Ease of Use
Webflow’s interface is designed to be user-friendly, making it accessible to both designers and non-designers. Its visual editor allows for drag-and-drop functionality, enabling users to easily create and customize websites without writing code.
On the other hand, Framer’s interface is geared towards designers who have some level of experience with prototyping tools. While it offers more advanced features, it may have a steeper learning curve for beginners.
Design Capabilities and Flexibility
Webflow provides a comprehensive set of design tools and features, allowing designers to create visually stunning websites. It offers a wide range of templates, customizable components, and an extensive library of animations and interactions.
Designers can leverage these resources to create unique and dynamic designs.
Framer, on the other hand, excels in creating interactive and realistic prototypes. It offers advanced animation capabilities, including micro-interactions and transitions, which can bring designs to life.
Additionally, Framer provides designers with the flexibility to create custom interactions and animations using its powerful coding capabilities.
Responsive Design Options
Webflow places a strong emphasis on responsive design, ensuring that websites adapt seamlessly across different devices and screen sizes. It provides responsive design controls, allowing designers to preview and adjust layouts for various breakpoints. This ensures a consistent user experience on desktop, tablet, and mobile devices.
Framer also supports responsive design, but its primary focus is on prototyping interactions and animations. While designers can create responsive designs in Framer, it may not have the same level of control and precision as Webflow.
Collaboration and Team Workflows
Webflow offers collaboration features that allow designers and developers to work together seamlessly. It supports team accounts, where multiple users can collaborate on the same project. Designers can share designs, receive feedback, and make revisions in real-time.
Framer, on the other hand, provides collaboration features through Framer Cloud. Designers can share prototypes with stakeholders and team members for feedback and review. However, Framer’s collaboration capabilities may be more limited compared to Webflow.
Integration with Other Tools and Services
Webflow integrates with various third-party tools and services, expanding its functionality and flexibility. It supports integrations with popular platforms like Google Analytics, Mailchimp, and Zapier, allowing designers to streamline their workflows and enhance website capabilities.
Framer, being primarily a design and prototyping tool, may have fewer integrations available. However, it does offer integrations with platforms like Sketch and Figma, enabling designers to import designs from these tools.
By comparing the features of Webflow and Framer, you can identify which tool aligns best with your design requirements. In the next section, we’ll explore the use cases and target audience for each tool.
Webflow vs Framer: Use Cases and Target Audience
Webflow and Framer cater to different use cases and target different audiences. Understanding these distinctions will help you determine which tool is best suited for your specific needs.
Webflow
Webflow is an ideal choice for:
- Web Designers: Webflow provides a visual interface that empowers web designers to create stunning, responsive websites without the need for coding. Designers can leverage its features to bring their design visions to life and easily iterate on their creations.
- Small Businesses and Entrepreneurs: Webflow offers an all-in-one solution for small businesses and entrepreneurs looking to establish an online presence. Its user-friendly interface and hosting services make it easy for non-technical users to create and maintain professional websites.
- Marketing Professionals: Webflow’s SEO optimization features and built-in analytics tools make it attractive for marketing professionals. They can create visually appealing landing pages, optimize them for search engines, and track visitor engagement, all within the Webflow platform.
- Portfolio Websites: Webflow’s design capabilities and responsive features make it a popular choice for creating portfolio websites. Designers, photographers, artists, and other creative professionals can showcase their work in a visually compelling manner.
Framer
Framer is well-suited for:
- User Experience (UX) Designers: Framer’s advanced prototyping capabilities make it an excellent choice for UX designers who want to create interactive and realistic prototypes. They can test user interactions, gather feedback, and refine designs before the development phase.
- Product Designers: Framer provides a robust platform for product designers to create interactive prototypes that closely resemble the final product. By showcasing realistic interactions, designers can effectively communicate their design concepts to stakeholders and developers.
- Design Agencies: Design agencies can leverage Framer’s capabilities to deliver high-fidelity prototypes to clients. The interactive nature of Framer prototypes allows clients to experience the product’s look and feel, fostering better collaboration and decision-making.
- Innovative Design Projects: Framer’s flexibility and coding capabilities make it an excellent choice for designers working on innovative and cutting-edge projects. Its advanced animation and interaction features allow designers to push the boundaries of design and user experience.
By understanding the target audience and use cases for Webflow and Framer, you can better assess which tool aligns with your specific design goals and requirements. In the next section, we’ll compare the pricing and cost considerations for both tools.
Webflow vs Framer: Pricing and Cost Comparison
When choosing a design tool, it’s important to consider the pricing and cost implications. Let’s compare the pricing plans of Webflow and Framer:
Webflow Pricing

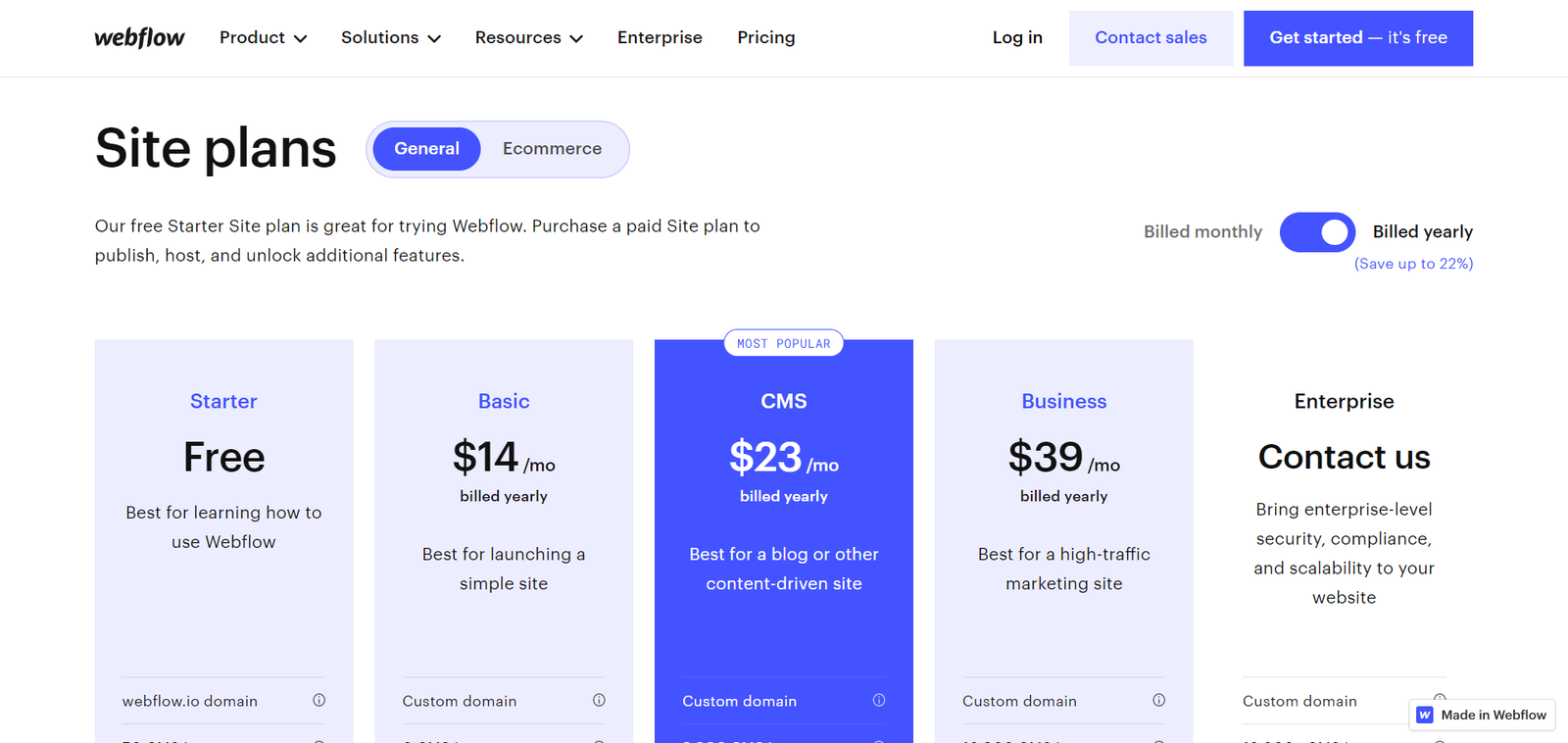
Webflow offers several pricing plans:
- Free Plan: The free plan allows users to create and publish basic websites with Webflow branding. It’s a great option for personal projects or trying out the platform’s features.
- Basic Plan: The Basic plan starts at $14 per month and removes Webflow branding, enabling users to connect their custom domain. It’s suitable for individuals and freelancers who require more professional branding.
- CMS Plan: The Pro plan starts at $23 per month and offers additional features such as form submissions, client billing, and CMS (Content Management System) capabilities. It’s ideal for small businesses and professional designers who require advanced functionality.
- Business Plan: The Business plan starts at $39 per member per month and includes collaboration features like team accounts, editor permissions, and shared asset libraries. It’s suitable for design teams and agencies working on multiple projects.
- Enterprise Plan: The Enterprise plan offers custom pricing and provides additional support and advanced features for large-scale businesses and enterprises.
Webflow vs Framer: Pricing and Cost Comparison
When choosing a design tool, it’s important to consider the pricing and cost implications. Let’s compare the pricing plans of Webflow and Framer:
Webflow Pricing
Webflow offers several pricing plans:
- Free Plan: The free plan allows users to create and publish basic websites with Webflow branding. It’s a great option for personal projects or trying out the platform’s features.
- Lite Plan: The Lite plan starts at $15 per month and removes Webflow branding, enabling users to connect their custom domain. It’s suitable for individuals and freelancers who require more professional branding.
- Pro Plan: The Pro plan starts at $35 per month and offers additional features such as form submissions, client billing, and CMS (Content Management System) capabilities. It’s ideal for small businesses and professional designers who require advanced functionality.
- Team Plan: The Team plan starts at $35 per member per month and includes collaboration features like team accounts, editor permissions, and shared asset libraries. It’s suitable for design teams and agencies working on multiple projects.
- Enterprise Plan: The Enterprise plan offers custom pricing and provides additional support and advanced features for large-scale businesses and enterprises.
Framer Pricing

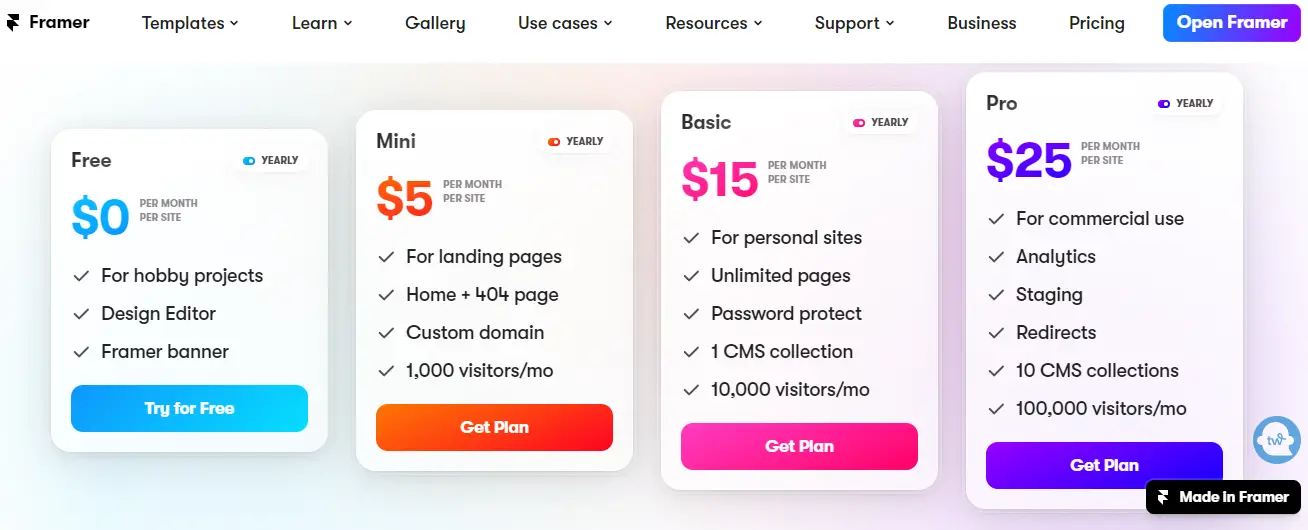
Framer offers different pricing plans:
- Starter Plan: The Starter plan is free and allows users to create and share interactive prototypes. It’s suitable for individuals or small projects with basic needs.
- Min Plan: The Mini plan starts at $5 per month and provides advanced features such as code export, design components, and collaboration tools. It’s designed for professional designers and small teams.
- Basic Plan: The Basic plan starts at $15 per member per month and offers additional collaboration features like shared libraries, version history, and team access controls. It’s suitable for design teams and agencies working on collaborative projects.
- Pro Plan: The Pro plan starts at $25 per month, it provides tailored solutions for large organizations with specific needs.
It’s important to consider the pricing plans and features of Webflow and Framer in relation to your budget and project requirements. Evaluating the cost versus the value each tool brings will help you make an informed decision.
In the next sections, we’ll explore the pros and cons of both Webflow and Framer.
Pros and Cons of Webflow
Webflow offers several advantages:
- User-Friendly Interface: Webflow’s visual editor and drag-and-drop functionality make it accessible to both designers and non-designers.
- Design Control: With Webflow, designers have full control over the design and layout of their websites, allowing for creative freedom.
- Responsive Design: Webflow’s responsive design options ensure websites look and function well across different devices.
- Built-in Hosting: Webflow provides hosting services, eliminating the need to manage hosting separately.
- SEO Optimization: Webflow offers built-in SEO features, allowing designers to optimize websites for search engines.
However, Webflow also has some limitations:
- Learning Curve: While Webflow is user-friendly, it may still have a learning curve, especially for beginners with no previous design experience.
- Limited CMS Capabilities: The CMS functionality in Webflow is not as robust as dedicated content management systems like WordPress.
- Customization Constraints: While Webflow offers customization options, some advanced customization may require coding knowledge or custom code integration.
In the next section, we’ll explore the pros and cons of Framer.
Pros and Cons of Framer
Framer offers several advantages:
- Advanced Prototyping: Framer allows designers to create high-fidelity, interactive prototypes with realistic animations and interactions.
- Customization Flexibility: Framer provides designers with the ability to customize every aspect of their prototypes, offering a high level of flexibility and control.
- Coding Capabilities: Framer’s integration of coding allows designers to create custom interactions and animations using JavaScript, opening up endless possibilities for creative expression.
- Realistic Design Simulations: Framer enables designers to simulate how their designs will look and feel in a real-world setting, providing a more accurate representation of the final product.
- Integration with Design Tools: Framer integrates with popular design tools like Sketch and Figma, allowing designers to import their designs seamlessly.
However, Framer also has a few limitations:
- Steep Learning Curve: Framer’s advanced features and coding capabilities may require a higher level of technical expertise, making it less accessible for beginners or non-technical users.
- Focused on Prototyping: While Framer excels in prototyping, it may not offer the same level of comprehensive design and development features as tools specifically dedicated to those purposes.
- Limited Collaboration Features: Framer’s collaboration capabilities, while present through Framer Cloud, may be more limited compared to dedicated collaborative design platforms like Figma or InVision.
In conclusion, both Webflow and Framer offer unique features and cater to different design needs. Webflow is an excellent choice for web designers, small businesses, and individuals seeking a user-friendly platform for creating visually stunning websites.
On the other hand, Framer is a powerful tool for UX designers, product designers, and design agencies looking to create interactive and realistic prototypes with advanced customization and coding capabilities.
Ultimately, the choice between Webflow and Framer depends on your specific design requirements, technical expertise, budget, and preferred workflow. Assessing these factors will help you make an informed decision and select the tool that best aligns with your goals.
Webflow vs Framer: FAQs (Frequently Asked Questions)

- Can I use Webflow and Framer together? Yes, it is possible to use Webflow and Framer together. You can design your website in Webflow and use Framer for creating interactive prototypes to showcase realistic interactions.
- Is Webflow suitable for e-commerce websites? Yes, Webflow offers e-commerce functionality, allowing you to create and manage online stores. It provides features such as product catalogs, shopping carts, and secure checkout options.
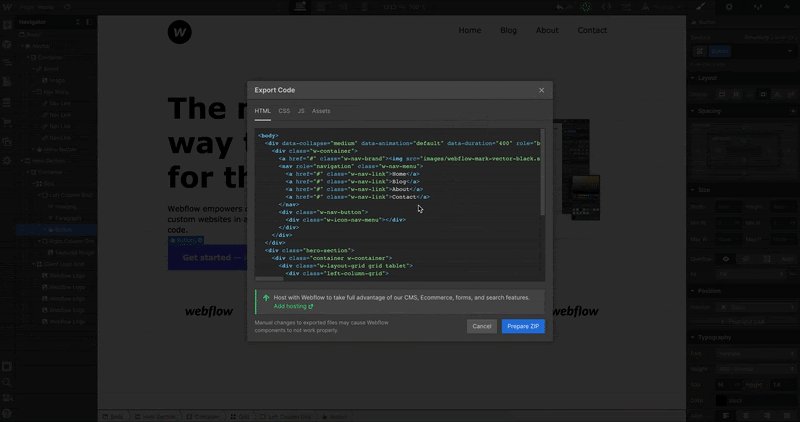
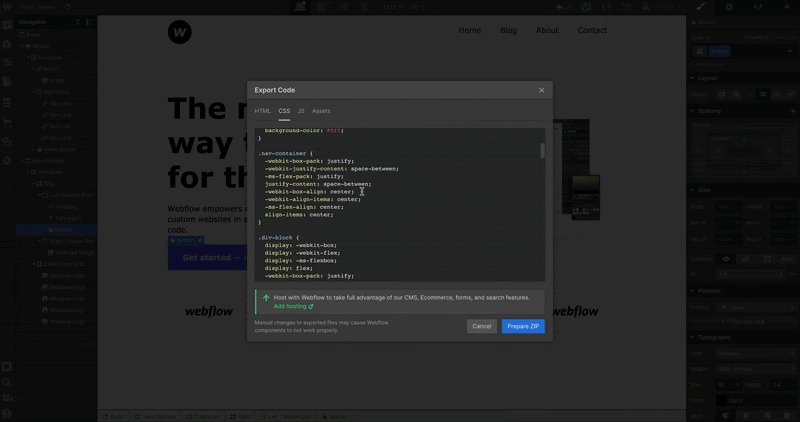
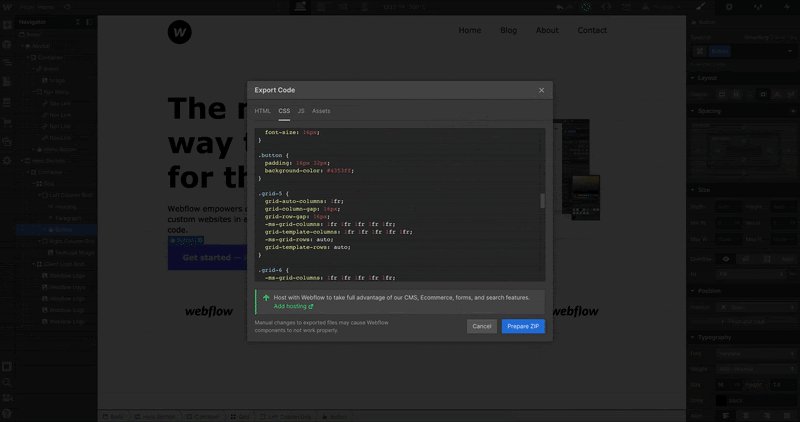
- Can Framer prototypes be exported to code? Yes, Framer allows you to export your prototypes to code, specifically HTML, CSS, and JavaScript. This feature enables developers to implement your design directly into the final product.
- Does Webflow provide hosting services for websites? Yes, Webflow provides hosting services, eliminating the need for separate hosting arrangements. You can publish your website directly from the Webflow platform.
- Is Framer suitable for beginner designers? Framer’s advanced features and coding capabilities may make it less suitable for beginner designers. It is more commonly used by experienced designers who are comfortable with prototyping and coding.
Remember, the choice between Webflow and Framer ultimately depends on your specific needs and preferences. Consider your design goals, technical proficiency, and budget to determine which tool is the best fit for your project.
YOU MAY ALSO READ: Best Sales Funnel Builder: Top Funnel Design Specialists Recommend This Powerful Tool in 2023
